*디자인 시스템
: 디자인 원칙, 컬러, 규격, UI컴포넌트와 패턴 등이 담겨있는 것!
가장 기본적인 요소 두가지
- Style Guide:
디자인 원칙을 기본으로 한 타이포그래피, 컬러, 아이콘, 이미지 컴포넌트
- Pattern Library:
각각의 컴포넌트를 활용한 각종 패턴

대표적인 디자인 시스템 두가지
- 애플 ios: Human Interface Guidline
- 구글 Aos: Material Design System
=> 디바이스에 대응하는 방식이 다름!
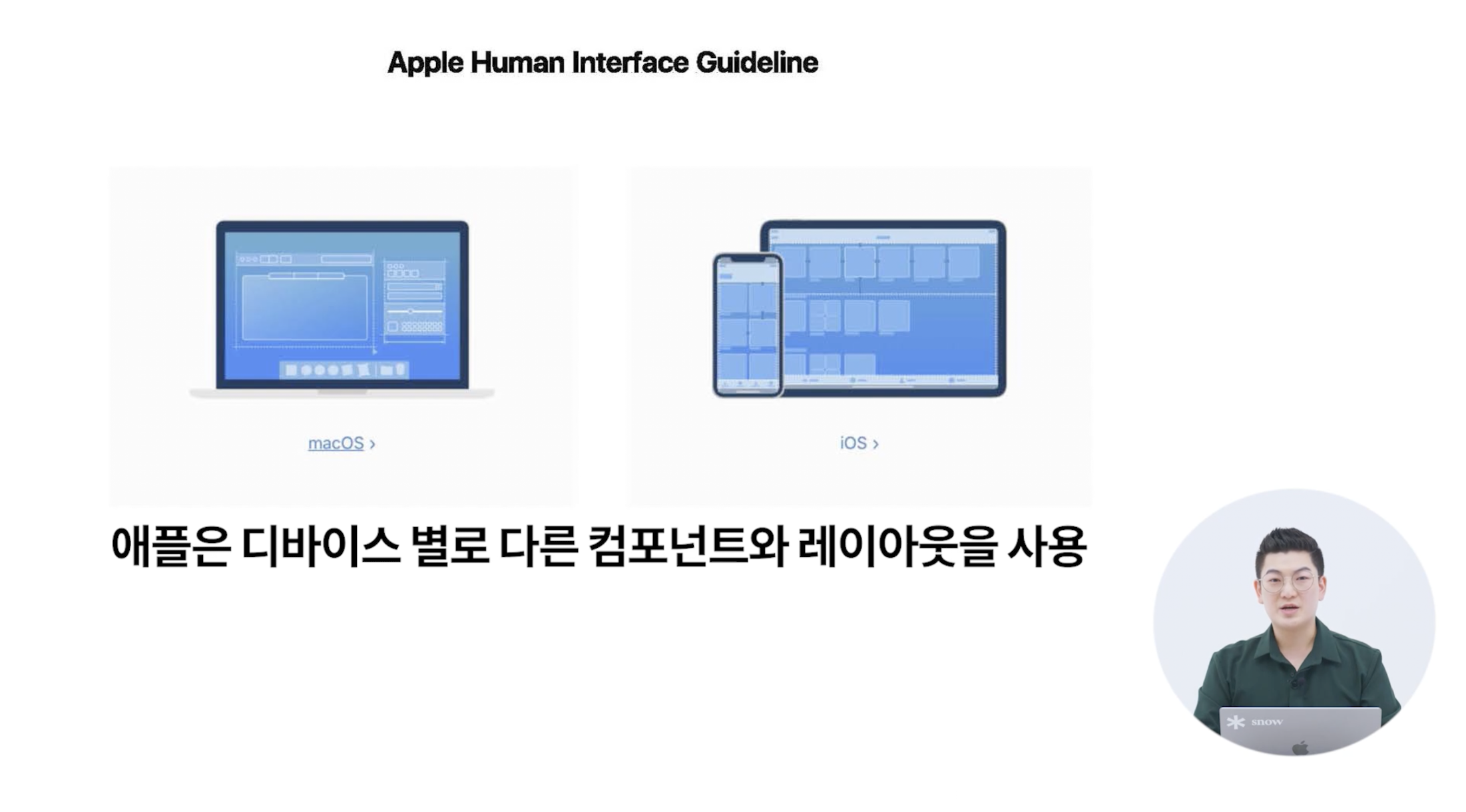
<애플의 Human Interface Guideline>
애플은 디바이스 별로 다른 컴포넌트와 레이아웃을 사용
애플만의 강력한 생태계 구축, 심리스한 연동을 중요시

반면, 구글은 어떤 디바이스에서도 대응이 가능한 유연함을 가장 큰 가치로 둠!!!!
구글은 다양한 디바이스에서 대응이 가능한 시스템 구축
*디자인 시스템은 계속 1주일 정도 계속계속 봐야 함!!!!!! (회사의 디자인 시스템)
서비스와 제품의 철학이 담겨있고,
구성요소인 컴포넌트와 패턴을 잘 알고 있으면 다양한 페이지를 디자인함에 있어 좀 더 빠르게 대응 가능!
<컬러 시스템>

*On~ : 해당컬러 위에 올라가는 컴포넌트들의 색
텍스트 위계질서 (중요도에 따라)
high/ medium/ disabled

쌤이 구글 머티리얼 참고해서 만든 시스템!

**색은 그 위에 오버레이로 화이트 값을 투명도 줘서 올림!


<타이포그래피> - 구글


스타일 이름 + 사이즈, 행간 + 굵기 지정!
*한글폰트는 기본적으로 자간 -를 가지고 있어서 -1%정도 줌
'취준일기 _내가 살고 싶은 삶을 위하여. > Product Designer (서비스 기획, PM, PO)' 카테고리의 다른 글
| PM, PO, 개발자들과 소통하는 노하우 (0) | 2025.05.07 |
|---|---|
| 컴포넌트 기능 - 버튼 만들기 (0) | 2025.05.07 |
| 피그잼으로 IA 설계하기 (0) | 2025.05.07 |
| 그리드 시스템 이해하기 (0) | 2025.05.07 |
| 앱과 웹 개념과 장단점 (0) | 2025.05.06 |



